Eurostar
Role
I simultaneously worked across multiple teams at Eurostar, including Accounts, Checkout, Mobile, and Eurostar for Business. Within each team, I collaborated closely with the designated Product Owner, developers, and UI resources. The role was hybrid, though most of our team opted to work remotely due to workload and tight deadlines.
Who are they?
Eurostar is a high-speed train service connecting the UK to mainland Europe via the Channel Tunnel, offering fast, comfortable, and eco-friendly travel between cities like London, Paris, and Brussels.




















Balancing Competing Demands
I worked across multiple teams, including Accounts, Checkout, Mobile, and Eurostar for Business, collaborating closely with Product Owners, developers, and UI resources. While the role was hybrid, most of the team opted for remote work due to the workload and tight deadlines, ensuring efficient collaboration and delivery across projects.

The project
Our process was highly adaptive, evolving to meet the unique demands of each project. We had to operate in a lean-ish and responsive manner to accommodate tight deadlines. Given the time and technical restraints, stakeholders—through no fault of their own—were often unable to provide detailed briefs or comprehensive requirements before UX picked up the work.
As a result, UX played a pivotal role in shaping the team-wide process, proactively defining hypotheses, gathering data insights, and collating technical specifications to help refine requirements in real time to maintain alignment and efficiency across stakeholders and development teams.
UX research and design methods also included:
- Light heuristic evaluation
- Competitor analysis
- Leveraging test results, along with metrics and analytics
- Rapid prototyping using Axure
- High-fidelity prototyping in Figma
- Frequent test cycles

Login & Registration overview
Discovery and Design
The discovery and design phase of the Login and Registration bodyof work involved multiple rounds of UserTesting. We experimented with various login screen layouts, including tabbed, inline, and split-column designs, before determining the best direction.

Once we had clarity on the login experience, we shifted our focus to the registration flow, where a key pain point emerged—users were unaware of the benefits of signing up for a Club Eurostar loyalty account. Many assumed it was a paid subscription, which was the primary reason for opting out.

In our first round of testing,users frequently associated the loyalty program with pricing concerns,highlighting the need to clearlycommunicate that Club Eurostar is free to join. We adjusted the copyaccordingly, but in our second round oftesting, we found that users were still overlooking this information. The breakthrough came whenwe emphasized the word "FREE"in all caps, making it significantly more noticeable.


After refining the copy, we focused on layout optimizations. Users tended to skim over the benefits, especially during the checkout flow, where conversion is highly sensitive and time-critical. Through multiple rounds of testing, we experimented with different UI treatments while keeping the benefits messaging consistent.
Key User Insights
No matter how it was tested the feedback was the same - why would/should they choose to opt out of a free loyalty scheme. Participants expressed sentiments such as:
“Its not tedious to create a loyalty account and I like that it's free to join.”
"[I’m travelling anyway] I might as well get the loyalty scheme points..."
"Who would say no to savings and having discounts..."
"[Receiving loyalty points in your account] It's a little bonus perk"
While the solution seemed obvious, the challenge of opting users in automatically was more of a business decision than a UX issue.
After compiling pros, cons, and direct user feedback, we escalated the discussion to business, legal, and cross-functional teams. Following a series of reviews, we secured approval to automatically opt all users into Club Eurostar by default(except those under 16).
Outcome
- All new users are now automatically enrolled in Club Eurostar, ensuring they instantly benefit from the free rewards program.
- Clearly highlighting these perks provided users with a stronger sense of value, addressing previous misconceptions about it being a paid subscription.
- Additionally, removing the magic link from the registration flow significantly reduced friction across the site, particularly in checkout, where conversion is most sensitive.
This seemingly simple yet high-impact change streamlined the user journey, minimized cognitive load, and eliminated unnecessary decision points. In the logged-out checkout flow, where users can register mid-checkout, this was especially critical—reducing decision fatigue and lowering the risk of abandonment. By eliminating opt-out friction, we significantly enhanced the user experience and boosted conversion rates.

A couple project overviews
Enhancing Team Management Capabilities
Team Management allows users to add or remove team members, enabling them to book and manage their own travel using the company’s preferred payment method. Our key challenge:
How might we simplify adding team members for a smoother customer experience?


After helping refine the scope, I worked closely with the development team to explore feasible solutions within our tight deadlines.
To validate our approach, I facilitated 1:1 interviews with existing customers, gathering qualitative insights on our chosen prototypes. This was followed by multiple UserTesting rounds, ensuring we addressed user needs effectively.
With strong validation from testing, we confidently proceeded straight into development, meeting the project’s tight and shifting deadlines while maintaining a seamless user experience.
Beyond basic team management, we introduced the ability to upgrade or downgrade members to administrators—a feature shaped by insights from one-on-one customer interviews I facilitated. Through competitor analysis, stakeholder alignment, and multiple rounds of user testing, we delivered a solution that was both intuitive and valuable, streamlining business travel management.

Enhancing Payment Flexibility through collaboration
A key milestone in our work was integrating additional payment methods for Eurostar for Business, particularly for Travel Agencies. With the Thalys merger and expansion into new European markets, it became crucial to support different business tiers and payment preferences.
One major integration was Billie, which required seamless coordination between internal teams, DevOps, and third-party providers to ensure smooth incorporation within existing flows and technical constraints.
By collaborating closely with internal stakeholders and Billie’s team, we designed a UX solution that minimized disruption, provided a frictionless payment experience, and enhanced the user journey. To validate the approach, I conducted 1:1 customer interviews and multiple rounds of UserTesting, leading to key refinements before final implementation.
Once the UX was finalized, we shifted focus to UI enhancements and integrated necessary updates into the Design System, ensuring consistency across the platform.

Outcome
- All new users are now automatically enrolled in Club Eurostar, ensuring they instantly benefit from the free rewards program.
- Clearly highlighting these perks provided users with a stronger sense of value, addressing previous misconceptions about it being a paid subscription.
- Additionally, removing the magic link from the registration flow significantly reduced friction across the site, particularly in checkout, where conversion is most sensitive.
This seemingly simple yet high-impact change streamlined the user journey, minimized cognitive load, and eliminated unnecessary decision points. In the logged-out checkout flow, where users can register mid-checkout, this was especially critical—reducing decision fatigue and lowering the risk of abandonment. By eliminating opt-out friction, we significantly enhanced the user experience and boosted conversion rates.

Outcome
This seemingly simple yet high-impact change streamlined the user journey, minimized cognitive load, and eliminated unnecessary decision points. In the logged-out checkout flow, where users can register mid-checkout, this was especially critical—reducing decision fatigue and lowering the risk of abandonment. By eliminating opt-out friction, we significantly enhanced the user experience and boosted conversion rates.
One of the most rewarding aspects was facilitating brainstorming and workshop sessions alongside user research. Without access to a physical lab, we conducted remote sessions, which not only saved our busy business clients valuable time but also allowed key stakeholders to watch session recordings, ensuring alignment and deeper insights.

A lot was accomplished during this time, and I have distilled it down to three key contributions:
- Redefined landing page templates across multiple levels—including Continent, Country, Region, County, City, Neighborhood, Landmark, Attraction, and specific attributes (e.g.,Pools)—leveraging both MVT (Multivariate Testing) and qualitative research.
- Optimized the Cookie Policy, implementingMVT-driven improvements to enhance user compliance and experience.
- Enhanced carousel cards by integrating customerreviews, creating a more engaging and informative user experience.
Modularize Attribute-Based Destination Landing Pages Sitewide by Region
The problem we faced
Site wide landing pages are not effectively optimized based on customer behaviour or location, resulting in lower conversion rates and higher bounce rates. By implementing more relevant, behaviour-driven landing pages, we aim to enhance engagement, improve user experience, and drive higher conversions while reducing bounce rates.
Landing pages covered multiple levels, including Continent, Country, Region, County, City, Neighbourhood, Landmark, Attraction, and specific attributes (e.g., Pools).
Our team structure
We assembled a dynamic team comprising a Junior Product Owner, the Head of Product, and the Lead UX, collaborating across multiple pillars—including landing pages.
My role was to define the North Star strategy for various landing page types across all regions and provide regular updates to the team on a weekly and bi-weekly basis.


The UI challenges
However, some existing modules were outdated, requiring both contextual and visual refinements. In certain cases, essential modules were missing entirely, necessitating ad-hoc creation or formal requests for inclusion in the Design System.Hotels.com was undergoing a secretive brand refresh, which expanded the scope of the project beyond optimising various landing pages and regions to also include updates to the Design System and overall branding. The modular design needed to incorporate insights from numerous previous test results while remaining flexible enough to support rapid iteration in future experiments.
My UX process
I began by conducting competitive audits to identify industry patterns and uncover opportunities for improvement.
Next, I carried out a comprehensive heuristic evaluation across all landing pages, which allowed me to establish a clear, modular information architecture tailored to different landing page types.


How the decisions were made
The Product Owner and I regularly facilitated workshops, whiteboarding sessions, and alignment meetings with stakeholders.
Through cross-team discussions, we uncovered valuable insights and communicated them to senior stakeholders, helping to inform and accelerate key business decisions.


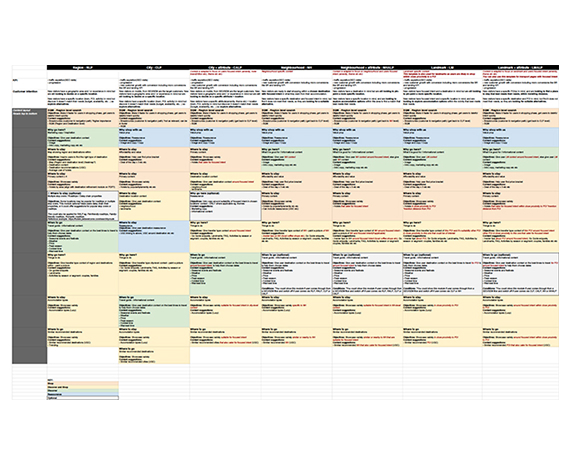
Given the vast amount of information, it was essential to present it in a clear, digestible format that could be easily shared and quickly understood.
To achieve this, all the information was distilled into a series of structured documents and design templates.
Outcome
After wireframing the information architecture, it was transformed into clear, concise documentation, ensuring seamless distribution across multiple teams.
Spreadsheets and diagrams served as central resources for collaboration, while tracking capabilities were enhanced across all pages.
Meanwhile, the UI was developed using existing components from the previous Design System, with new and improved components requested for integration into the upcoming Design System. This approach enabled a phased, strategic release across all breakpoints and platforms, covering Desktop, Tablet, Mobile Web, and the app.

Measurable results

















visitor engagement

bounced visits

in qualified shoppers

through SRP, PDP, BF

Outcome
- All new users are now automatically enrolled in Club Eurostar, ensuring they instantly benefit from the free rewards program.
- Clearly highlighting these perks provided users with a stronger sense of value, addressing previous misconceptions about it being a paid subscription.
- Additionally, removing the magic link from the registration flow significantly reduced friction across the site, particularly in checkout, where conversion is most sensitive.
This seemingly simple yet high-impact change streamlined the user journey, minimized cognitive load, and eliminated unnecessary decision points. In the logged-out checkout flow, where users can register mid-checkout, this was especially critical—reducing decision fatigue and lowering the risk of abandonment. By eliminating opt-out friction, we significantly enhanced the user experience and boosted conversion rates.

Outcome
This seemingly simple yet high-impact change streamlined the user journey, minimized cognitive load, and eliminated unnecessary decision points. In the logged-out checkout flow, where users can register mid-checkout, this was especially critical—reducing decision fatigue and lowering the risk of abandonment. By eliminating opt-out friction, we significantly enhanced the user experience and boosted conversion rates.
One of the most rewarding aspects was facilitating brainstorming and workshop sessions alongside user research. Without access to a physical lab, we conducted remote sessions, which not only saved our busy business clients valuable time but also allowed key stakeholders to watch session recordings, ensuring alignment and deeper insights.

Outcome
This seemingly simple yet high-impact change streamlined the user journey, minimized cognitive load, and eliminated unnecessary decision points. In the logged-out checkout flow, where users can register mid-checkout, this was especially critical—reducing decision fatigue and lowering the risk of abandonment. By eliminating opt-out friction, we significantly enhanced the user experience and boosted conversion rates.


